たこやきマーケのページはWordpressのLightningというテーマを使っています。
WordPressでサイトを作る時に不便なのが、ページ下部の「Powered by…」というのがデフォルトではほとんどのテーマで消せないことです。
そしてテーマごとにこのPowered byを消していいのかや、消す方法も異なるため、諦めてそのまま…という方も多いのではないでしょうか。
今回はLightningをテーマとして使っている方向けに、「Powered by…」の消し方をご紹介します!
色々な方法がありますが、一番安全で簡単な方法はずばり「カスタマイズ>追加CSSにコード追加する」です。
Lightningは頻繁にコードの書き換えがあるらしく、ネットで検索して一番に出てきたものを入れても上手く消えない場合もあります。
もし下記で上手く行かない場合も記載していますのでご参考に!
「Powered by…」を消す方法
まずは外観>カスタマイズ>追加CSSを開きます。

次に、指定のコードを入力します。

■2022年2月12日現在は下記のコードで消えました。
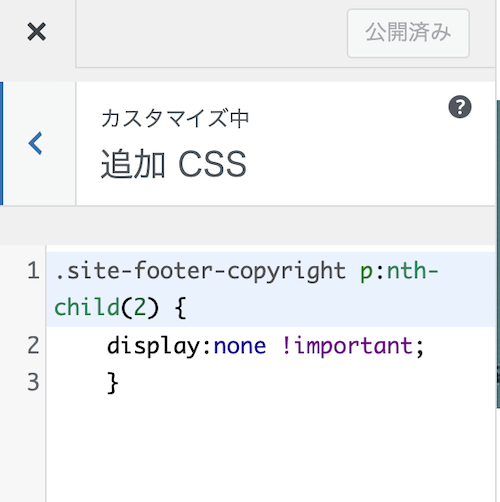
下記をコピペしてそのまま使ってください。
.site-footer-copyright p:nth-child(2) {
display:none !important;
}
これを入力した直後から、右側に出ているプレビューページの「Powered by…」だけ消えていたら成功です!
「公開」ボタンをちゃんと押して完了です!簡単!
上記方法で上手く行かない場合
私はエンジニアでも何でもないのですが、「.site-footer-copyright」という部分がパーツの名前的な部分を指していることはなんとなく理解していて、Lightningのバージョンによってここが変更になっていることが多いため、コードが上手く機能しない場合があるようです。
その場合は、現在使っているLightningのバージョンで、このこの「Powered by」パーツ名がどのように変更されているのかを調べてみてください。

①まずはデベロッパーを開きます。(使うブラウザはChromeがおすすめ)
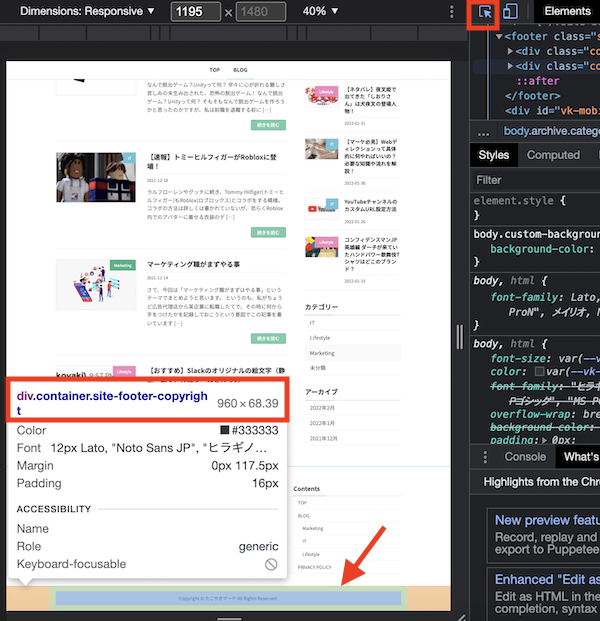
②四角&矢印マーク(上記のスクショの右上)をクリック
③そのままどこもクリックせずに、消したい「Powered by…」があるエリアにカーソルを乗せます。
(上記ではオレンジ色の部分です)
④すると、ここのコンテンツの詳細が吹き出しで出てきます。
⑤ここのパーツ名のようなものは「div.container.site-footer-copyright」ということが分かります。
⑥div.containerまではCSSでパーツ指定する時にいらない模様なので(詳しくは知らないので明記しませんw)「.site-footer-copyright」の部分だけを使ってCSSに記載をしています。
⑦そのため、ご自身の使っているLightningテーマで「.site-footer-copyright」以外の文字が出てきた時は、下記の赤文字部分をそれと入れ替えて使ってもらえれば、もしかしたら上手くいくかもしれません!
.site-footer-copyright p:nth-child(2) {
display:none !important;
}
とはいえ毎回新しいバージョンになった時は最新情報を出してくれるサイトが出てくると思うので、上記で上手く行かなければそちらも参考にしてみてくださいね!









